Using Bookmarks
Use a bookmark to let a user “jump” from any word or phrase to another place in the same content block. On your Web page, text appears in a different color to indicate the bookmark.
Bookmarks are particularly helpful if your page is very long. For example, if your Web page contains minutes from several meetings, the top of the page could list the meeting dates. You could then assign a hyperlink to each date and a bookmark to each set of minutes. The user sees that a date is in a different color, so clicks it to “jump” (using the bookmark) to the correct minutes.
Creating a Bookmark describes how to set up a bookmark within a file. You can also set up hyperlink to
another Web page. This procedure is described in Using Hyperlinks.
a bookmark within another Web page. This procedure is described in Creating a Hyperlink to a Location Within a Web Page.
Creating a Bookmark
When creating a bookmark, you must specify a
source, the text a user clicks to move to the bookmark
bookmark, the destination to which the cursor jumps when a user clicks the source
To continue with the above example, a meeting date is the source, and the meeting minutes are the bookmark.
To create a bookmark, follow these steps.
1. Select the bookmark text.
2. Click Insert Bookmark (
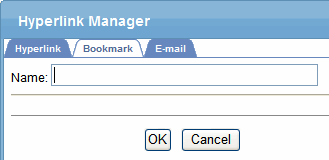
3. The Hyperlink Manager dialog appears with the Bookmark Tab selected.

4. Enter a name for the bookmark.
5. Click OK.
6. The editor screen redisplays. (The bookmark does not appear on the page.)
7. Select the source text.
8. Click Hyperlink Manager ( ).
).
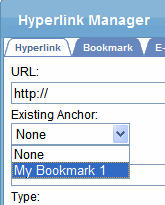
9. The Hyperlink Manager dialog appears with the Hyperlink tab selected.
10. Click the down arrow below the Existing Anchor field and click the bookmark you created in Step 4.

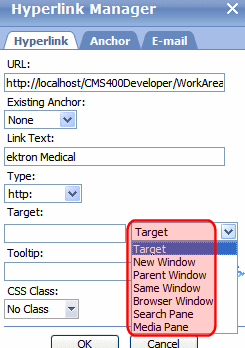
11. If desired, use the Target dropdown to change the destination text ‘s window. For details, see Changing the Destination Window.
If you leave the Target Frame field blank, the new window replaces the current window.
12. Click OK.
Changing the Destination Window
Use the Target Frame field on the Hyperlink Manager dialog to change the window that displays the destination page.

Target Frame values are explained below.
|
If you want the destination page to appear |
Click this in the Target Frame field |
|
In a new browser window, on top of the current browser. |
New Window |
|
In the same position within the browser window. The new window replaces the current one. |
Same Window Note: this is the default. |
|
If your page contains frames, in the frame that contains the frame with the hyperlink. |
Parent Window |
|
If your page contains frames, in the full display area, replacing the frames. |
Browser Window |

